Appearance
参考大屏

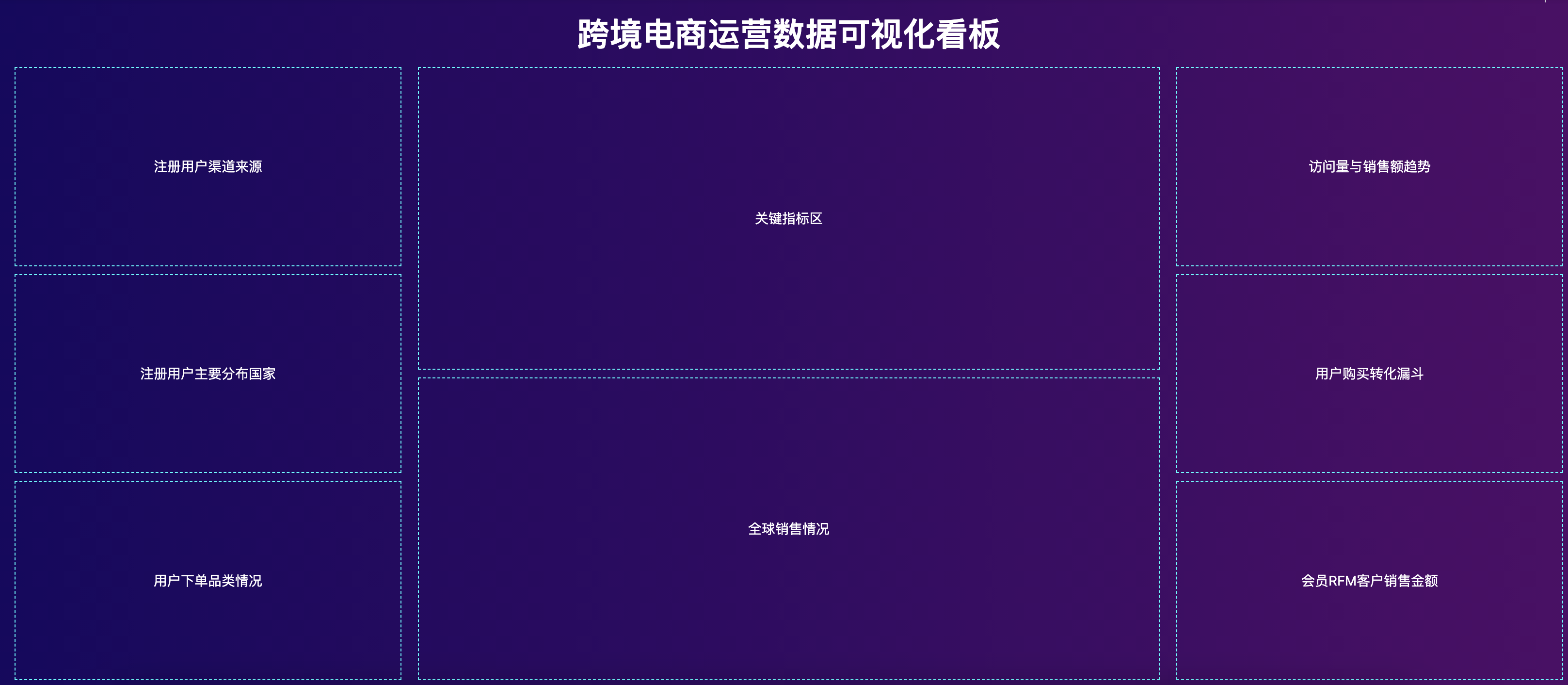
布局预览

布局实现代码
vue
<template>
<div class="dashboard-container">
<!-- 顶部标题 -->
<div class="dashboard-header">跨境电商运营数据可视化看板</div>
<!-- 上半部分 左中右布局 -->
<div class="dashboard-top">
<!-- 左侧区域 -->
<div class="dashboard-left">
<div class="dashboard-block">注册用户渠道来源</div>
<div class="dashboard-block">注册用户主要分布国家</div>
<div class="dashboard-block">用户下单品类情况</div>
</div>
<!-- 中间核心指标区 -->
<div class="dashboard-center">
<div class="dashboard-block kpi-area">关键指标区</div>
<div class="dashboard-block world-map">全球销售情况</div>
</div>
<!-- 右侧区域 -->
<div class="dashboard-right">
<div class="dashboard-block">访问量与销售额趋势</div>
<div class="dashboard-block">用户购买转化漏斗</div>
<div class="dashboard-block">会员RFM客户销售金额</div>
</div>
</div>
</div>
</template>
<script setup lang="ts">
// 后续可填充图表逻辑
</script>
<style scoped>
.dashboard-container {
width: 100%;
height: 100%;
background: linear-gradient(90deg, #1a0060, #510068);
color: white;
display: flex;
flex-direction: column;
padding: 1vh 1vw;
box-sizing: border-box;
overflow: hidden;
}
/* 顶部标题 */
.dashboard-header {
text-align: center;
font-size: 2vw;
font-weight: bold;
margin-bottom: 1vh;
}
/* 上半部分整体布局 */
.dashboard-top {
display: flex;
flex: 1;
gap: 1vw;
}
/* 左侧竖排3个区块 */
.dashboard-left {
width: 25%;
display: flex;
flex-direction: column;
gap: 1vh;
}
/* 中间区 */
.dashboard-center {
flex: 1;
display: flex;
flex-direction: column;
gap: 1vh;
}
/* 右侧竖排3个区块 */
.dashboard-right {
width: 25%;
display: flex;
flex-direction: column;
gap: 1vh;
}
/* 公共区块样式 */
.dashboard-block {
flex: 1;
border: 1px dashed cyan;
display: flex;
align-items: center;
justify-content: center;
min-height: 20%;
box-sizing: border-box;
padding: 1vh;
}
/* 关键指标区高一点 */
.kpi-area {
height: 40%;
}
/* 世界地图占比更多 */
.world-map {
flex: 1;
}
</style>